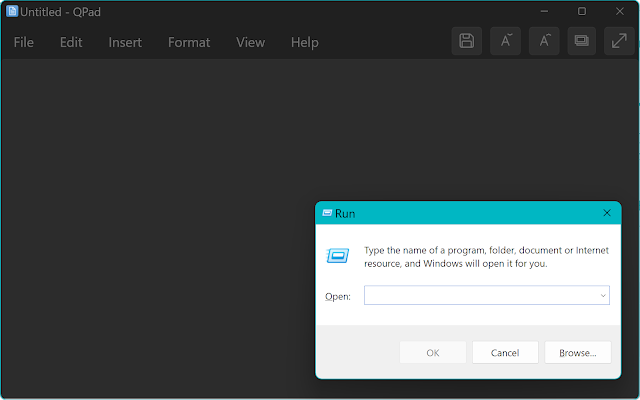
How to change the colour of a WPF or Windows Forms/WinForms title bar in Windows 11 in C# and VB

The windows title bar has gone through various changes throughout the years - from the old title bars with user customisable colours to the newer title bars with visual styling support introduced in Windows XP to the DWM (Desktop Window Manager) rendered title bars introduced in Windows Vista. One thing about these changes is that they often explored the concepts the relationship of the title bar to the client area of Windows and who is in control of what the title bar looks like. For example, in Windows XP, the user could only choose between specific title bar styles unless you used the Windows classic theme, in which case you could choose your own title bar colours or even use gradients if you wanted. With the addition of the DWM in Windows Vista, Microsoft explored the idea of extending the title bar into the non client area of Windows - think File Explorer and Microsoft Word for example. Where we are now In modern versions of Windows, the title bar only uses the DWM version and all...