Make your TextBoxes easier to scroll: How to enable horizontal and vertical scrollbars in a WPF TextBox in XAML, C# and VB
WPF's (Windows Presentation Foundation's) TextBox control is one of its most fundamental and useful controls - you can use it for anything from requesting small amounts of text from the user to huge chunks of text with multiple lines. It even supports spell check as well. Now, one of the issues you might find, however, when using a TextBox for accepting large amounts of text is that it might be hard for the user to scroll through the text in a TextBox. By default, the only ways to scroll a WPF TextBox are a) to move the text cursor and the TextBox will scroll automatically to the location of the cursor, b) to scroll vertically with a scrollwheel or touchpad gesture (More info on that here) or c) to scroll with a touch screen using the panning gesture (through to scroll horizontally you must first start scrolling vertically). As you can tell, these options are limited - moving the text cursor to scroll is a slow and cumbersome process and with a scroll wheel or touchpad you can only scroll horizontally as WPF does not support horizontal touchpad or mouse wheel scrolling (More info on that here). To make this easier, you can enable vertical and/or horizontal scroll bars in your TextBox to help make it easier for users to scroll the TextBox's content.
How to enable scroll bars on a WPF TextBox
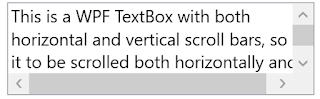
To enable scroll bars on a TextBox, you can simply use ScrollViewer.VerticalScrollBarVisibility and ScrollViewer.HorizontalScrollBarVisibility from the System.Windows.Controls namespace. You can choose from 4 scrolling behaviours for both horizontal and vertical scrolling:
- Auto - this option shows the scroll bar only if the content is scrollable (i.e. not all the content is currently visible on screen and can be scrolled to see more content)
- Visible - Scroll bar is always visible
- Hidden - Scroll bar is hidden
- Disabled - Scrolling in this direction is completely disabled
<TextBox ScrollViewer.VerticalScrollBarVisibility="Visible" ScrollViewer.HorizontalScrollBarVisibility="Visible"/>
ScrollViewer.SetVerticalScrollBarVisibility(TextBox, ScrollBarVisibility.Visible);
ScrollViewer.SetHorizontalScrollBarVisibility(TextBox, ScrollBarVisibility.Visible);
ScrollViewer.SetVerticalScrollBarVisibility(TextBox, ScrollBarVisibility.Visible)
ScrollViewer.SetHorizontalScrollBarVisibility(TextBox, ScrollBarVisibility.Visible)






Comments
Post a Comment