How to use modern icons in XAML in WPF on Windows 10 and 11
Icons and symbols are a common part of modern user interfaces. Depending on your skills, creating your own icons may not be easy. Luckily, Windows 10 and 11 come preinstalled with plenty of icons that can be used in applications. If you've developed for UWP or WinUI and have used the SymbolIcon, you may have seen these icons before. By using these modern icons, you can create user interfaces that look consistent with the operating system. And the great part is that it's easy to use these icons with WPF (Windows Presentation Foundation) while supporting both Windows 10 and 11.
 |
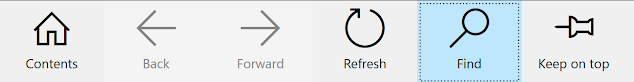
| 6 WPF buttons with modern icons in Windows 11 |
Where the icons are stored
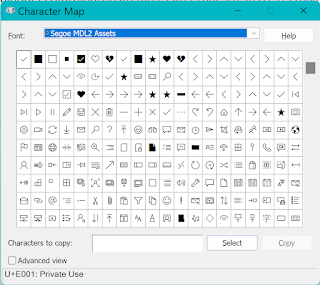
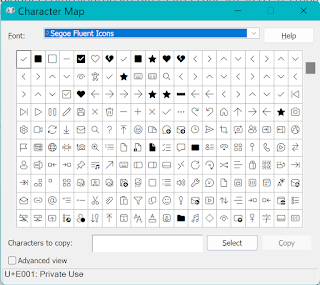
These modern icons that Windows 10 and 11 include come in the form of fonts - specifically Segoe MDL2 Assets and Segoe Fluent Icons. Segoe MDL2 Assets is included in Windows 10 and 11 and Segoe Fluent Icons is included in Windows 11. Segoe Fluent Icons includes newer versions of the Segoe MDL2 Assets icons that follow the Windows 11 design language. You can view these icons in the preinstalled Character Map app.
 |
| Character Map showing the Segoe MDL2 Assets font |
 |
| Character Map showing the Segoe Fluent Icons |
How to use these icons
To use these icons in XAML, first set the FontFamily property of the element you want to show the icon (such as a Button or TextBlock) to "Segoe Fluent Icons, Segoe MDL2 Assets". This will tell WPF to use the Segoe Fluent Icons version of the icon if Segoe Fluent Icons is available and fall back to the Segoe MDL2 Assets version of the icon if it is not, resulting in your app being compatible with both Windows 10 and 11 without you needing to write extra code to check if Segoe Fluent Icons is available. Now, simply copy an icon from Character Map and paste it into the property you want to use it on (such as Content on a Button or Text on a TextBlock). The following code creates a button with a settings icon and will work in both Windows 10 and 11. You can replace the Content of the button with any icon you like.
<Button Content="" FontFamily="Segoe Fluent Icons, Segoe MDL2 Assets"/>
Tip: If you want buttons with text and icons like the ones in the screenshots, you can use elements such as the Grid or StackPanel in the Button's Content to display multiple UIElements within the button. For an example of a Button with text and an image, see our article on showing a UAC shield icon on in a WPF Button.
Note that older versions of Windows don't include these icons by default so they may display incorrectly on older versions of Windows so if you want to support versions of Windows older than 10, consider using code to check what fonts are installed or the Windows version and hide/show elements or change text accordingly. The screenshot below shows what happens if you try to use the above code without the font installed. The screenshot was taken from Windows 7. Also note that older versions of Windows 10 may have older versions of Segoe UI MDL2 Assets installed and so may not have all the icons as newer versions. You can check font versions in Control Panel\All Control Panel Items\Fonts.
 |
| The same 6 WPF buttons with modern icons in Windows 7 |
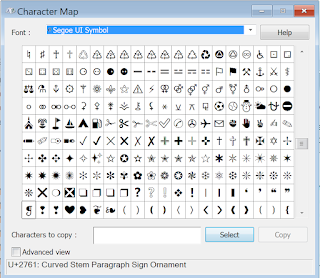
Tip: If you want to support Windows 7 and above, you can use the Segoe UI Symbol font. Note however, that the above technique of specifying multiple fonts in order of preference may not work with the other two fonts motioned above as the icons in Segoe UI Symbol don't always map to the same icons in the other two fonts. Note that newer versions of Windows have newer versions of this font, so not all the icons from this font that are available in the version that comes with Windows 11 (6.23) may be available in the version that comes with Windows 7 (5.01).
 |
| Segoe UI Symbol on Windows 7 |
This snippet is available in Codly. Click the appropriate link below to download the snippet. If you don't have Codly, it is available here in the Microsoft Store.
Did this guide help you? Do you have anything to add? Let us know in the comments! Also, if this guide did help you and you use an AdBlocker and you want to support us, consider disabling it for this site - if you do, it will be greatly appreciated!
Follow us to be notified when we release new guides:




This was very helpful, thank you
ReplyDelete